
Four platform additions for speeding up application development announced: Visual Studio Code and Figma integration, Uno Platform Extensions and UI Toolkit.
Today, at UnoConf, we announced Uno Platform 4.0 which marks major new expansion to the platform, and an introduction of a set of new productivity tooling for Visual Studio Code users, a Toolkit of multiplatform-first components, a Figma plugin to eliminate the designer-developer handoff for XAML developers, and a set of Extensions to help with jumpstarting your apps.
Following today’s announcements, with Uno Platform you will be able to develop C# and XAML applications from any operating system or browser, and deploy them to Web, Android, iOS, macOS, Linux and Windows.
Note: If you missed any of UnoConf 2021, you can still experience every moment. Check out the conference here.

Uno Platform Extensions
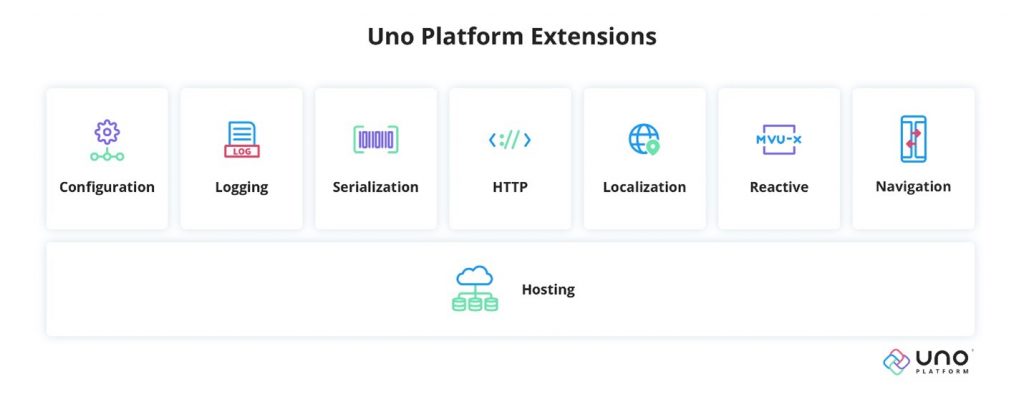
To help you bootstrap a new Uno Platform application and get started with proper architecture we are introducing Uno Extensions. The idea is you shouldn’t need to ever write code from scratch for commonly used functions, while retaining an option to easily extend any feature.

Microsoft has extracted a host of capabilities outside of ASP.NET and made them available through Microsoft Extensions – covering hosting, logging, configuration, etc. In turn, Uno Platform Extensions are based on Microsoft Extensions.
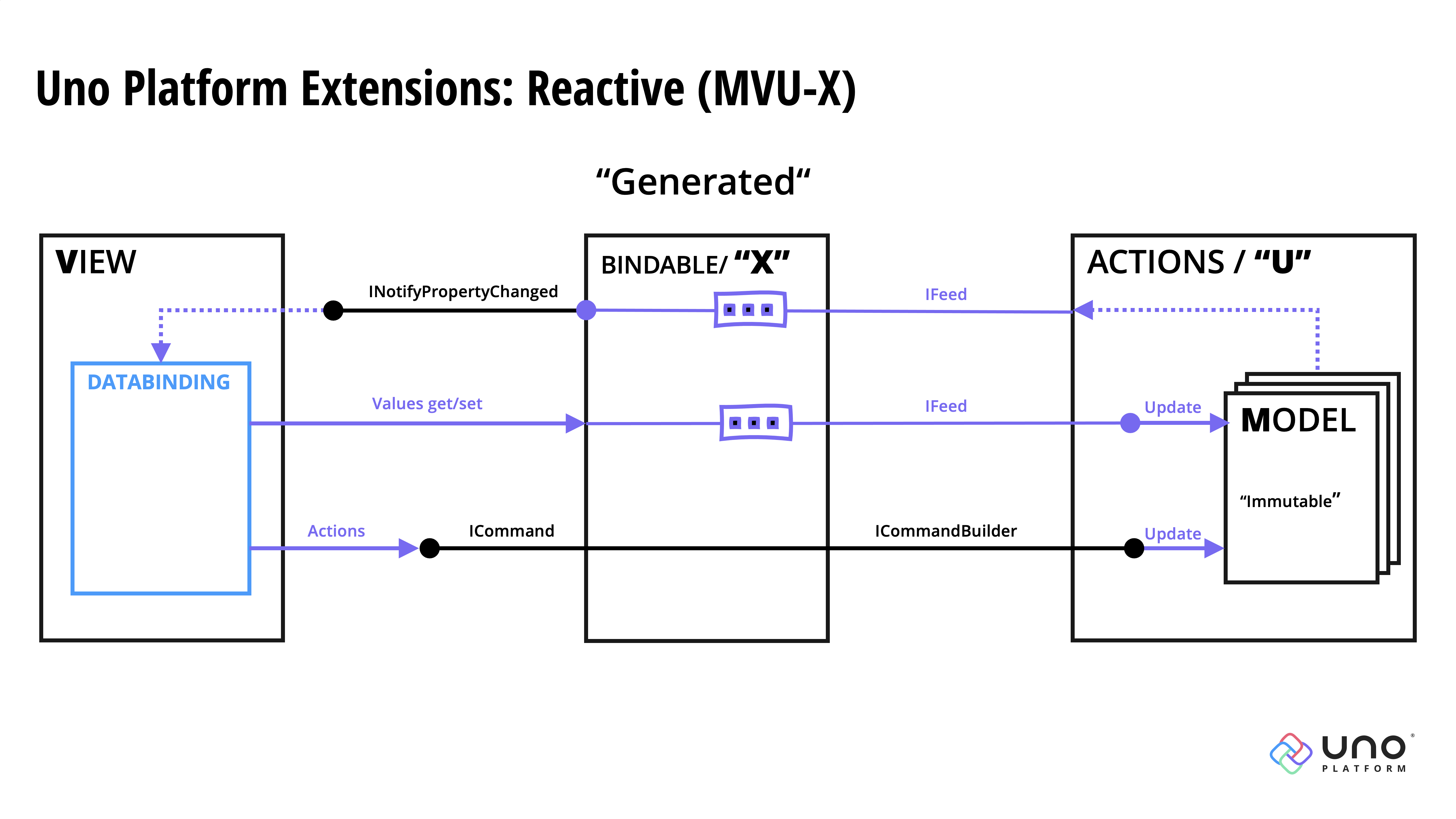
Reactive (MVU-X)
While we have ~10 extensions available, Reactive is one of the bigger ones and deserves special attention. In our 15-years old practice of developing big client applications at our parent company Nventive, we settled on a presentation pattern different from MVU and MVVM, we coined it MVU-X as it has some of the benefits of MVU while being XAML Databinding friendly.
By introducing the notion of a Feed, inspired by Kotlin Flows, Scala Streams and Reactive Extensions, we can easily package the various states that data can go through a single dedicated interface called IFeed<T>, enabling intuitive a Reactive, Declarative, and Immutable programming style.

Navigation
By introducing the Navigation Extensions for Uno, we provide a new unified paradigm for all types of navigation: frame-based, modal, selecting a view item, pickers, returning data, dynamically adding views to regions and more.
This new navigation system is fully declarative and can be used directly from XAML, or from your ViewModels, it supports all your favorite presentation patterns.
For a detailed explanation of Uno Navigation and how to best use it with the rest of the Extensions, please see Nick Randolph’s UnoConf Session.
Visual Studio Code Plugin and Codespaces Integration (Preview)
This new enhanced support Visual Studio Code is provided by the Uno Platform extension, and provides the following support:
- Developing on Windows, Linux and macOS
- Developing on Codespaces and GitPod
- XAML Code Completion, providing an authoring experience when adding element names and properties, properties values, namespace values, x:Bind completion, among others.
- XAML Hot Reload, allowing a running application’s XAML files to be edited and changes applied while the application is running
- C# Hot Reload for Skia and WebAssembly targets, relying on .NET’s own Hot Reload feature integrated into the runtime.
- WebAssembly C# debugging when running on local environments
The XAML Code Completion feature is using the capabilities of the Roslyn C# Compiler to provide accurate results.
You can experiment with Codespaces or Gitpod support through our Uno Quickstart repository.
Download Uno Platform plugin for Visual Studio Code NOW.
Currently our VS Code plugin is in preview and free to use. Once we move to final stage, Uno Platform plugin for Visual Studio will be free for all developers working independently or in companies with revenue smaller than $1 million USD.
Getting started with Extensions
To get started with the Uno.Extensions, you can create a new application using our new template. You can install it as follows:
dotnet new -i Uno.Extensions.Templates dotnet new unoapp-extensions --material –o MyUnoApp
Uno Platform for Figma – Design an application for Material Design & Generate XAML from Figma in Seconds.
With Uno Platform for Figma we are providing a pragmatic solution to Design to Developer handoff, allowing both roles to stay in the tool of their preference – Figma or Visual Studio / VS Code.
XAML is just perfect for defining the UI and for effectively managing the handoff and separation of concerns between designers and developers.
By duplicating Uno Platform for Figma design document, designers can now quickly create a top-notch multiplatform application following the Material Design language.
Once the app is designed in Uno Platform for Figma, the plugin will display a XAML rendered version of the application even with the option to use mock data to provide the real-life look of the app. With a single click designer can generate the XAML to be used directly in the application and hand off to developers for further work. It’s even possible to prepare the XAML for localization (translations) and accessibility requirements.
Controls from Uno Toolkit, Uno Navigation Extensions and Uno Reactive Extensions can be used when required. Data Bindings are also generated automatically.
By leveraging the Uno Extensions and Uno Toolkit, developers can build the final application and publish it for all platforms at the same time.
Uno Toolkit
Introducing the Uno Toolkit, set of higher-level multiplatform components not offered out of the box by WinUI.
This includes components such as the brand new NavigationBar, a cross-platform solution to navigation within your application. The NavigationBar will adapt to whichever platform you are targeting, hooking itself into the native capabilities of the iOS/Android navigation bars, as well as rolling its own navigation logic as needed. Another new component coming from the Toolkit is the TabBar, a primitive control that provides a list of selectable items. These components come with familiar styles packaged within the new Uno Toolkit Material and Cupertino libraries. These theme libraries provide recognizable styles such as:
the Material Bottom TabBar:

And the Material NavigationBar:

The best of the rest – Uno Platform 4.0
Uno Platform 4.0 Breaking Changes
As we’re continuing the alignment with the WindowsAppSDK, we’ve made some binary and source breaking changes in the Uno.UI 4.0 NuGet packages.
Most of these changes are minor and are generally present to remove the use of uno-specific conditional code.
You can find additional information on how to migrate to Uno 4.0 on our documentation site.
Android Foldables and Microsoft Surface Duo support
Thanks to our friends at Microsoft, we now have an updated support for the more general feature of foldable devices. This feature uses a new addition to the Google’s Jetpack Window Manager library for Window management and is now integrated into Uno. Thank you Craig Dunn and Surface Duo team!
This new support comes into the Uno.UI.Foldable (and corresponding Uno.WinUI.Foldable) package, which supersedes the Uno.UI.DualScreen NuGet package.
This support for foldable devices is available as part of the ApplicationView.ViewMode property, or by using the TwoPaneView WinUI control.
Windows Community Toolkit for WinUI
We’re excited to announce the availability of preview build for the Windows Community Toolkit for WinUI 3.
This support directly comes from the WinUI support branch from the official repository and will allow for applications using the Community Toolkit to run .NET 6 applications on the desktop using WinAppSDK 1.0.
The packages are now available on NuGet using the 7.1.100-dev preview packages version.
Summary
We hope you enjoy the 4.0 release and will consider Uno Platform for your next project. If you haven’t yet, please give Uno Platform a try – be it in Visual Studio 2022 or using the new Visual Studio Code plugin.
We are eager to hear from you – our complete team is at discord – www.platform.uno/discord – #uno-platform channel.
We look forward to seeing what you build with Uno Platform and hearing about your journey.



 Subscribe to Our Blog
Subscribe to Our Blog 
 Subscribe via RSS
Subscribe via RSS Back to Top
Back to Top

