Lightweight Styling
UnoFeatures: Toolkit (add to <UnoFeatures> in your .csproj)
For general information about lightweight styling, check out Lightweight Styling in Uno.Themes.
Example
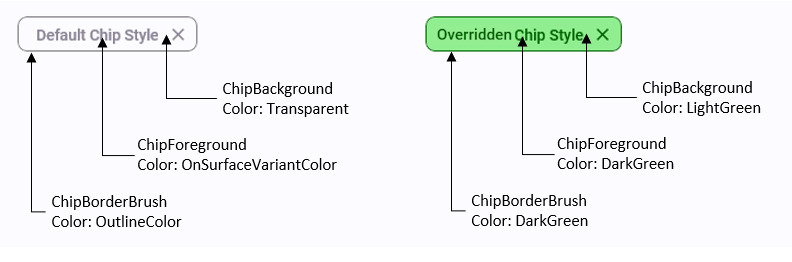
<utu:Chip Content="Default Chip Style" Style="{StaticResource FilterChipStyle}" />
<utu:Chip Content="Overridden Chip Style" Style="{StaticResource FilterChipStyle}">
<utu:Chip.Resources>
<SolidColorBrush x:Key="ChipForeground" Color="DarkGreen" />
<SolidColorBrush x:Key="ChipBackground" Color="LightGreen" />
<SolidColorBrush x:Key="ChipBorderBrush" Color="DarkGreen" />
</utu:Chip.Resources>
</utu:Chip>

Just like in Uno Themes, some interactive controls have multiple states (eg. ChipForegroundPointerOver, ChipForegroundPressed, ChipForegroundDisabled). Combined with these, the Chip control also has a Checked state.
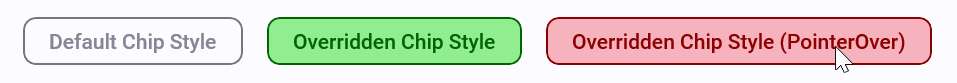
<utu:Chip Content="Default Chip Style" />
<utu:Chip Content="Overridden Chip Style">
<utu:Chip.Resources>
<SolidColorBrush x:Key="ChipForeground" Color="DarkGreen" />
<SolidColorBrush x:Key="ChipBackground" Color="LightGreen" />
<SolidColorBrush x:Key="ChipBorderBrush" Color="DarkGreen" />
</utu:Chip.Resources>
</utu:Chip>
<utu:Chip Content="Overridden Chip Style (PointerOver)">
<utu:Chip.Resources>
<SolidColorBrush x:Key="ChipForegroundPointerOver" Color="DarkRed" />
<SolidColorBrush x:Key="ChipBackgroundPointerOver" Color="LightPink" />
<SolidColorBrush x:Key="ChipBorderBrushPointerOver" Color="DarkRed" />
</utu:Chip.Resources>
</utu:Chip>

C# Markup
All Lightweight Styling resource keys can also be used in C# Markup through a collection of static helper classes available in the Uno.Toolkit.WinUI.Markup NuGet package. For further information regarding usage of C# Markup for Lightweight Styling, refer to the C# Markup documentation in Uno Themes
Resource Keys
For more information about the lightweight styling resource keys used in each control, check out the following links:
Resource Extensions
You can use ResourceExtensions.Resources to override the lightweight styling resources of a control or a style.